之前有寫過一篇「如何讓網頁在Google被搜尋到」,不過那篇是用舊版的Google網站管理工具。而在2019年,Google陸續將舊版的Search Console功能,慢慢移至新版的Search Console,移了哪些功能可以參考 : 5分鐘快速了解新舊Search Console差異
最近有讀者反應Google Search Console已轉為新版本…不知道要怎麼做? 怎麼確定網頁是否已要求建立索引? 現在馬上教大家如何讓Google顯示您的網頁。
文章目錄
讓Google顯示您網頁的方法
- 網址審查
打上你要被找到的網址。(請注意 : 打上的網址必須為目前的網域)

P.S. 還沒將網站加入Search Console者,可參考 : Search Console的基礎設定 - 點選「要求建立索引」

這個網址,剛好是本篇在尚未發佈時的狀態。
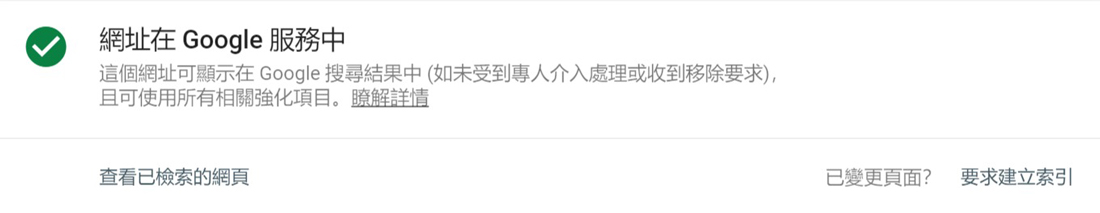
點選完「要求建立索引」後,會出現「正在測試線上網址能否編入索引」 - 看到「綠色勾勾」
顯示「網址在 Google 服務中」就完成囉 !

若已出現綠色勾勾,再點一次「要求建立索引」,則會出現以下畫面。
注意 : 不會因為多點幾次要求Google建立索引,而加快檢索的速度,或提升排名。
其他分析網頁的新功能
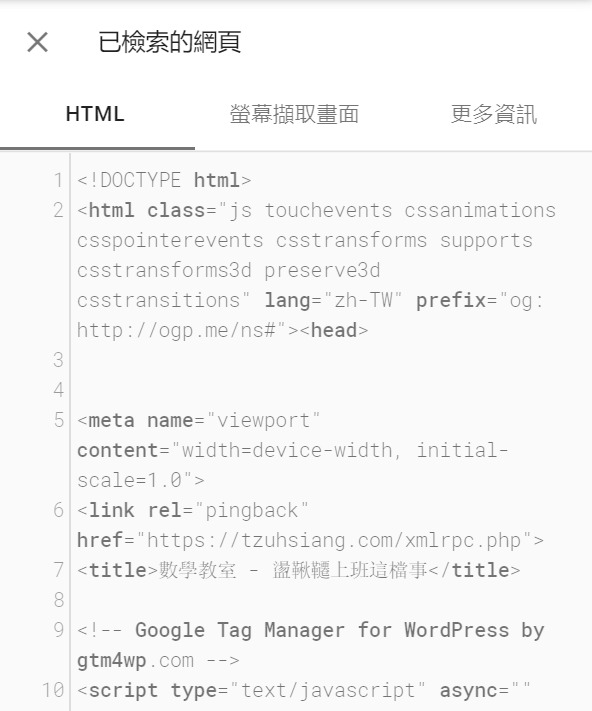
查看已檢索的網頁
HTML :
可以看到網頁的原始碼

螢幕擷取畫面 :
可以即時查看螢幕擷取畫面 (線上測試網址可能會花1~2分鐘)
更多資訊 :
HTTP回應
主要可以看到HTTP的回應碼,及一些更細部的資訊,正常網頁會顯示 : 200 OK。更多HTTP狀態碼
網頁資源
有時候網頁無法正常載入,可以來這看看是哪裡出問題。
JavaScript控制台訊息
紀錄網頁使用的JS訊息

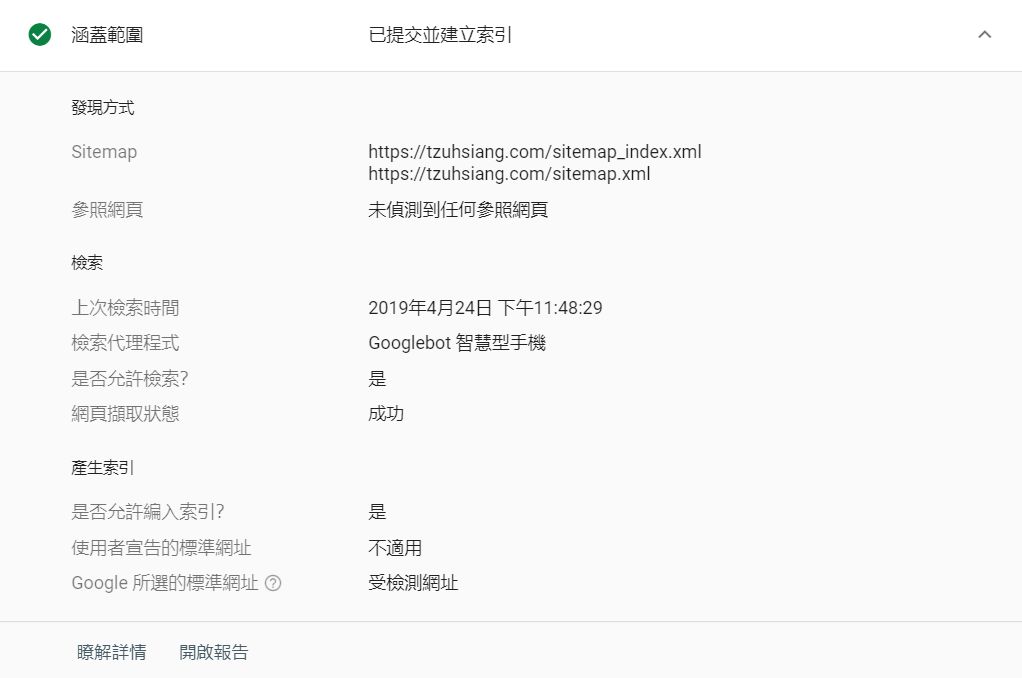
涵蓋範圍
發現方式 : Sitemap
檢索 : 上次檢索時間、檢索代理程式、是否允許檢索?、網頁擷取狀態
產生索引 : 是否允許編入索引?、使用者宣告的標準網址、Google 所選的標準網址

行動裝置可用性

判斷網頁是否適合透過行動裝置瀏覽。可能的結果:
* 網頁不適合透過行動裝置瀏覽:網頁在行動裝置上會出現一些問題,而無法順利運作。
* 網頁適合透過行動裝置瀏覽:網頁應能在行動裝置上順利運作。
* 沒有可用資料:無法擷取或測試網頁的行動裝置相容性。請稍後再試。
如何確認網頁是否可在Google被找到?
使用 ⇒ site:網址

以上簡單幾步驟,能確保你的網站可以順利被找到。
結論
其實使用新版的Google Search Console一段時間後,你會發現新版的介面,操作起來更簡單、更直覺,而且提供的資訊更豐富。就看你如何用那些數據,找到更多改善網站的方法。

