(2021/6/12更新)
文章目錄
網域名稱轉址(URL redirection 或 網址重新導向 或 URL重定向)
- 使用者瀏覽某個網址時,將他導向到另一個網址的技術。例如:將很長的網站網址轉成較短網址。
- 要傳播某網站的網址時,常常因為網址太長,不好記憶。
- 換了網路的免費網頁空間,網址又必須要變更,不知情的使用者可能會認為網站關閉了。
為何重新導向(301轉址)網頁?
- 網站需要改變它的網域名稱。
- 移動網頁至新網域名稱。
- 2個網站結合。
移動網站至新網域目的
- 藉由網域名稱轉址,過時的網址可以轉址到正確位址。
- 這些連結可能來自其他尚未知道網域名稱改變的網站,或是儲存於使用者瀏覽器的書籤/我的最愛。
- 相同的道理套於搜尋引擎,它們不時會有舊的或過時的網域名稱和連結,在它們的資料庫內,帶使用者到舊的網址,使用網域名稱轉址,瀏覽者最後會到達正確的頁面。
轉址方法
HTML 的轉址
在 HTML 網頁的 </head> 前加入以下 HMTL 碼,網頁就會自動轉址。
<meta http-equiv="refresh" content="0;url=https://tzuhsiang.com" />其中 content=… 中的 0 是指 0 秒後自動重新整理,並轉址到 “https://tzuhsiang.com” 這個 URL。
Javascript 的轉址
在 HTML 網頁中原則上是任一地方加入以下 JavaScript 網頁就會轉址。但放在網頁 HTML 碼的開始較有效率(也較有意義)。
<script>document.location.href="https://tzuhsiang.com";</script>PHP 的轉址
<?php
header('Location: https://tzuhsiang.com');
exit();
?>以上3種個人偏好「Javascript的轉址」,只要把程式碼放在裡面的第一行,就可以馬上轉跳到新網頁。
轉址檢查
以下影片教你如何使用Google Chrome開發者工具檢查,確認有被301重新導向至新的網頁。
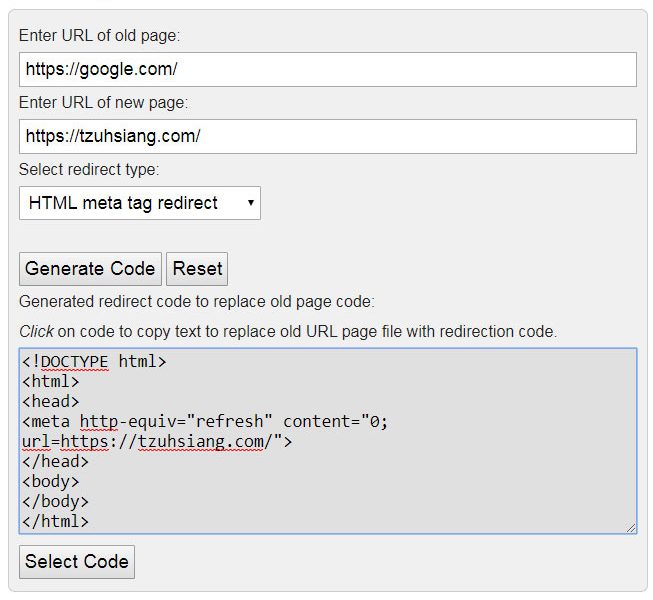
轉址工具
如果你真的很懶得寫code,這裡還有一個「301重新導向代碼生成器」,只要輸入舊的網頁、要轉去的新網頁、重新導向的類型,最後按下”Generate Code”,就幫你產生代碼囉!

以上分享,希望對你有幫助。


Comments 12
請問如果當初我做QR碼時,使用短網址製作,但是短網址連接網站,連接錯誤導致找不到網頁,也能使用這種方式跳轉嗎
您好, 我有用weebly的網站,有買中文的網址,但放到網站上後,網址會變成亂碼,
請問我有在買另一組英文的網址
我可以用您上面的方式,將二組的網址結合嗎? (網站還是同一個)
謝謝您
Author
可以喔~請在中文網址那放入轉址程式碼
但不確定weebly是否能讓你自己放程式碼(沒用過weebly)
或者你留下你的兩個新舊網址幫你看看
感謝您解決了我的問題
謝謝你的教學,但我試了Javascript 的轉址還是沒有任何反應..
Author
請問你將code寫在哪? 目的是?
描述清楚一點比較好幫你,方便的話也可以提供網站
這篇hen棒 實用性很高 for wordpress 轉址
非常感謝您的幫忙,以下是我的fb網址 https://www.facebook.com/bubbleshowtime/
對一個網路及電腦白癡而言,您真的是救命恩人
Author
已私信回覆囉
請問FB網址如何被google search console 所認證,謝謝
Author
Google Search Console是用來讓網站登入,讓google知道有這個網站,FB不能算是網站,但有些FB的內容還是可以在google被搜尋到。
請問你是要讓粉絲團在Google被找到嗎? 方便的話貼上網址,幫你看看有什麼辦法可以試試。
http://www.facebook.com.bubbleshowtime
謝謝